AeroGuide
An augmented reality mobile app that helps people navigate through the Arts Science and Technology Centers’ conference space in Chicago.
Product Owner: Shiri Burson
Overview
The Brief
My team and I were asked to create a digital product to present at the ASTC Conference in Chicago. We decided to create a product that would help users navigate the conference space.
The Problem
Many conference goers have never been to Chicago. The Conference is being held at McCormick Place, a large conference center that is easy to get lost in. My team asked:
How Might We support users in locating different presentations with ease?
The Solution
AeroGuide is an augmented reality concierge that helps users locate different presentations and discover what presentations are nearby.
I created a Gantt chart to keep the team on track to meet our deadline.
timeline
Proto-Persona
We looked into who would be attending the conference and learned that museum executive directors mostly attended the event.
Competitive Analysis
We used scannable markers since we couldn’t test within the space before the conference. This approach allowed attendees to easily access detailed information about the presentations around them, compensating for our inability to map out the location in advance.
User flow
Drafting up a user flow, the design team could communicate our ideas to development.
Once the team agreed on the direction, we began drafting the product’s features and designing its structure.
Here are the tools our developers used:
Style Guide
Components
Color
Font
Iteration
Users click on the logo to pull up their camera view
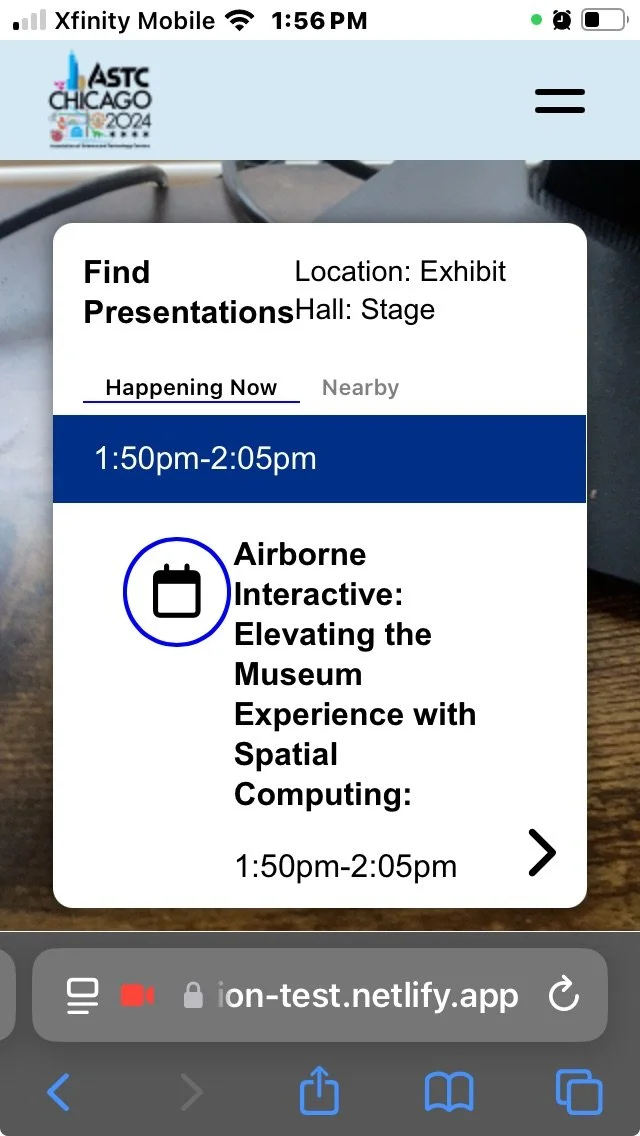
Users scan a marker and a modal pops up with information about what presentations are happening now and nearby.
Usability Testing
I presented the app at ASTC’s conference and used it as an opportunity to test the app with live conference-goers.
Testing questions
Can someone in the audience walk me through what they are seeing (speak your thoughts out loud as you navigate)?
What is frustrating about this app?
User Insights
The participant could move through the user journey with ease.
The AR modal disappeared after users lifted their phones off the marker. So users couldn’t utilize the AR feature.
Iteration
Our developers adjusted the modal's display time, setting it to remain on the screen indefinitely. Users can close the modal by clicking outside of it.
“I’m going to use this product instead of the one the conference had given us to use.”
Final Product
View the demo
Check it out on your phone
Scan the QR code
Or
When prompted hold your phone up to the marker.